반응형
디자인 게시판 만들기-BOARD의 연속된 부분이다.
페이지에서 다른 페이지 이동을 할 경우 다른 html 파일을 만들어 그 경로로 이동을 시켜주게 된다.
이번 시간에는 글쓰기 버튼 클릭시 페이지 이동을 하는 것을 구현해보자.
새로운 write.html 파일 생성 후 경로 설정
1. HTML
// index.html
<!-- a tage로 버튼 링크를 통해 write.html로 이동 -->
<div class="btn">
<a href="write.html">글쓰기</a>
</div>// write.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../BOARD/style.css">
<title>글쓰기</title>
</head>
<body>
<div class="card">
<div class="card-header1">
<!-- 게시판을 누를시 첫 페이지인 index.html로 이동 -->
<h1><a href="../BOARD/index.html">게시판</a></h1>
</div>
<div class="card-write">
<div class="myinfo">
<!-- text만 입력하기 위해 input에서 type="text" 지정 -->
이름<input type="text" placeholder="이름을 입력하세요.">
<!-- password만 입력하기 위해 input에서 type="password" 지정 -->
비밀번호<input type="password" placeholder="비밀번호를 입력하세요.">
</div>
<div class="title-w">
제목<input type="text" placeholder="제목을 입력하세요.">
</div>
<div class="msg">
<!-- 내용을 입력하기 위해 textarea tag를 이용 -->
내용<textarea placeholder="내용을 입력하세요."></textarea>
<input type="file" name="" id="">
</div>
</div>
<div class="btn-w"><a href="#">작성</a></div>
</div>
</body>
</html>2. CSS
// style.css
// 기존 index.html의 연동된 style.css에 이어서 사용
.card-header1 h1 {
font-size: 30px;
font-weight: 600;
}
.card-write {
padding: 20px;
}
.card-write input, textarea{
margin-left: 10px;
padding: 10px;
border: 1px solid #999;
border-radius: 10px;
box-shadow: 3px 3px 10px #e6e6e6;
}
.card-write .myinfo input[type="text"] {
width: 25%;
margin-right: 50px;
}
.card-write .myinfo input[type="password"] {
width: 31%;
/* margin-right: 50px; */
}
.card-write .title-w input[type="text"] {
margin-top: 20px;
margin-bottom: 20px;
width: 85.5%;
}
.card-write .msg textarea {
min-width: 85.5%;
max-width: 85.5%;
min-height: 200px;
max-height: 200px;
box-shadow: inset 3px 3px 10px #e6e6e6;
/* vertical-align: 텍스트를 수직, 수평 정렬 할 수 있다. */
vertical-align: top;
}
.card-write input[type="file"] {
border: none;
box-shadow: none;
padding: 10px;
margin-left: 40px;
}
.btn-w {
position: absolute;
right: 0;
bottom: 0;
margin: 10px 10px 20px 10px;
padding: 10px;
}
.btn-w a {
background-color: tomato;
padding: 10px;
color: #fff;
border-radius: 10px;
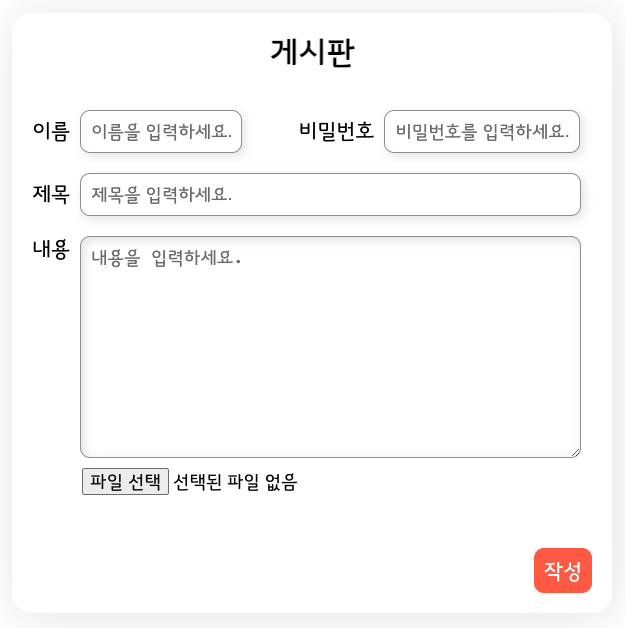
}3. 결과

아래의 기능들을 구현해보았다. 반복적으로 사용하니 이제는 어느정도 감이 잡힌 느낌이다.
설명 영상은 윈도우라 그런지 맥하고는 길이감이 다른 것 같다. width나 height에서 % 사용시 조금씩 다른 것 같다.
1. write-card
2. write-html 작성하기
3. write-css 작성하기
4. write-작성 버튼 만들기
다음은 content(view)를 구현하는 시간을 가져보자.🙃🙃🙃
반응형
'코딩배우기 > HTML, CSS' 카테고리의 다른 글
| 6. 디자인 게시판 만들기-EDIT (0) | 2022.07.20 |
|---|---|
| 5. 디자인 게시판 만들기-VIEW (0) | 2022.07.20 |
| 3. 디자인 게시판 만들기-BOARD (0) | 2022.07.20 |
| 2. 기본 게시판 만들기 (0) | 2022.07.19 |
| 1. 오늘부터 코딩 1일 (0) | 2022.07.19 |
